Google Map Marker Html . var marker = new google.maps.marker({ position: an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above. Here is the map you'll. With advanced markers you can use custom html and css to create. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. this tutorial shows you how to add a google map with a marker to a page using html. with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. to add a google maps with a marker on a website there are three essential steps required: create markers with html and css.
from mapsplatform.withgoogle.com
the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. var marker = new google.maps.marker({ position: this tutorial shows you how to add a google map with a marker to a page using html. with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. With advanced markers you can use custom html and css to create. an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above. create markers with html and css. Here is the map you'll. to add a google maps with a marker on a website there are three essential steps required:
Google Maps Platform
Google Map Marker Html Here is the map you'll. this tutorial shows you how to add a google map with a marker to a page using html. Here is the map you'll. with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. to add a google maps with a marker on a website there are three essential steps required: create markers with html and css. var marker = new google.maps.marker({ position: With advanced markers you can use custom html and css to create. an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above.
From codemaps.netlify.app
Google Maps Api Custom Marker Google Map Marker Html With advanced markers you can use custom html and css to create. this tutorial shows you how to add a google map with a marker to a page using html. Here is the map you'll. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image. Google Map Marker Html.
From www.itsolutionstuff.com
Angular Google Maps Multiple Markers Example Google Map Marker Html the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. this tutorial shows you how to add a google map with a marker to a page using html. var marker = new google.maps.marker({ position: With advanced markers you can use. Google Map Marker Html.
From vi-magento.com
Hướng Dẫn Sử Dụng Marker Tùy Chỉnh Trên Google Maps Với Html vi Google Map Marker Html this tutorial shows you how to add a google map with a marker to a page using html. var marker = new google.maps.marker({ position: create markers with html and css. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path,. Google Map Marker Html.
From www.christianengvall.se
Google map marker InfoWindow Ionic Christian Engvall Google Map Marker Html the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. this tutorial shows you how to add a google map with a marker to a page using html. create markers with html and css. to add a google maps. Google Map Marker Html.
From ar.inspiredpencil.com
Map Markers Google Map Marker Html the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. With advanced markers you can use custom html and css to create. Here is the map you'll. create markers with html and css. with advanced markers, you can create markers directly. Google Map Marker Html.
From www.100circus.com
custom marker google marker, Creating custom map Stockist Help Google Map Marker Html with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. Here is the map you'll. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. With advanced markers you can use custom html and. Google Map Marker Html.
From morioh.com
Google Maps API Tutorial Custom Marker Icon Multiple Info Window Google Map Marker Html with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. create markers with html and css. an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above. this tutorial shows you how to add a google. Google Map Marker Html.
From www.codexworld.com
Google Maps with Multiple Markers and Info Windows using JavaScript Google Map Marker Html var marker = new google.maps.marker({ position: With advanced markers you can use custom html and css to create. this tutorial shows you how to add a google map with a marker to a page using html. create markers with html and css. with advanced markers, you can create markers directly from custom html elements, enabling. Google Map Marker Html.
From webexplorar.com
Responsive Google Map with Multiple Markers Google Map Marker Html this tutorial shows you how to add a google map with a marker to a page using html. var marker = new google.maps.marker({ position: to add a google maps with a marker on a website there are three essential steps required: With advanced markers you can use custom html and css to create. the default. Google Map Marker Html.
From www.youtube.com
Google Map with Custom Marker📍 Flutter YouTube Google Map Marker Html an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above. var marker = new google.maps.marker({ position: the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. with. Google Map Marker Html.
From www.youtube.com
Creating Custom Google Map Markers YouTube Google Map Marker Html an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above. with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. create markers with html and css. var marker = new google.maps.marker({ position: With advanced markers. Google Map Marker Html.
From www.pngall.com
Map Marker PNG All Google Map Marker Html Here is the map you'll. create markers with html and css. to add a google maps with a marker on a website there are three essential steps required: this tutorial shows you how to add a google map with a marker to a page using html. the default method of creating markers on a google. Google Map Marker Html.
From mode.com
Google Maps with markers Charts Mode Google Map Marker Html create markers with html and css. this tutorial shows you how to add a google map with a marker to a page using html. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. to add a google maps. Google Map Marker Html.
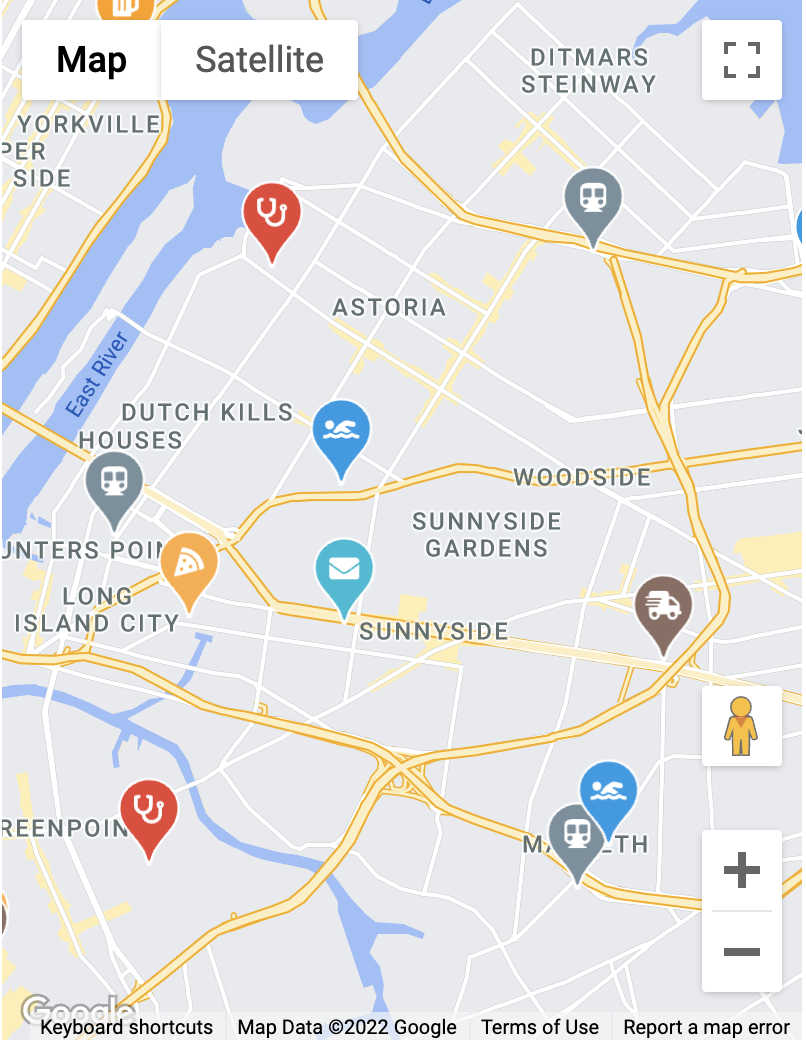
From cloud.google.com
Announcing Advanced Markers easily create highly customized, faster Google Map Marker Html With advanced markers you can use custom html and css to create. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. create markers with html and css. this tutorial shows you how to add a google map with a marker. Google Map Marker Html.
From www.youtube.com
Google Map Javascript Tutorial Adding Markers YouTube Google Map Marker Html Here is the map you'll. an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above. the default method of creating markers on a google map (when using the google map’s javascript api) is to use an image or svg path, which. create markers with. Google Map Marker Html.
From designcorral.com
Show Multiple Markers On Google Map From Database Design Corral Google Map Marker Html this tutorial shows you how to add a google map with a marker to a page using html. With advanced markers you can use custom html and css to create. with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. create markers with html and css. an. Google Map Marker Html.
From risanb.com
Colorful Google Maps Marker Risan Bagja Google Map Marker Html Here is the map you'll. var marker = new google.maps.marker({ position: this tutorial shows you how to add a google map with a marker to a page using html. with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. to add a google maps with a marker. Google Map Marker Html.
From developers.google.com
Adding a Map with Marker Google Maps for Flutter Google for Developers Google Map Marker Html with advanced markers, you can create markers directly from custom html elements, enabling a whole new level of. create markers with html and css. an infowindow is used to display content (text, images, and html) in a popup window on the marker of a given location above. to add a google maps with a marker on. Google Map Marker Html.